【WordPress】WP-PageNaviがデフォルト設定が左寄せだもんで、真中揃えにする方法
公開日:
:
how to, ウェブ・ネット・PC(パソコン), サーバ・プログラム
WordPressの人気プラグインでWP-PageNaviってやつがあります。
何のプラグインかというと、WordPressの多くのテーマで記事のページを次に送る時
こんな感じなってるよね。
「古いやつ」とかは僕が勝手に書き換えたけど。
普通は「oldentry」とかかな??
で、それだと使いにくいということで、WP-PageNaviってのを入れると
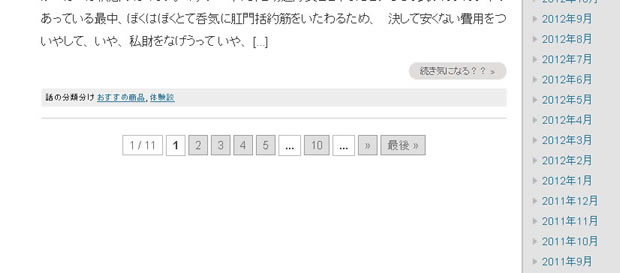
こういう感じでよく見慣れたいわゆる「ページナビ」に変わるというナイスなやつです。
ただ、デフォルトの設定が「左揃え」(左に寄ってるよね)なので、真中揃えの方が良い!!っていう僕みたいな人のための記事です。
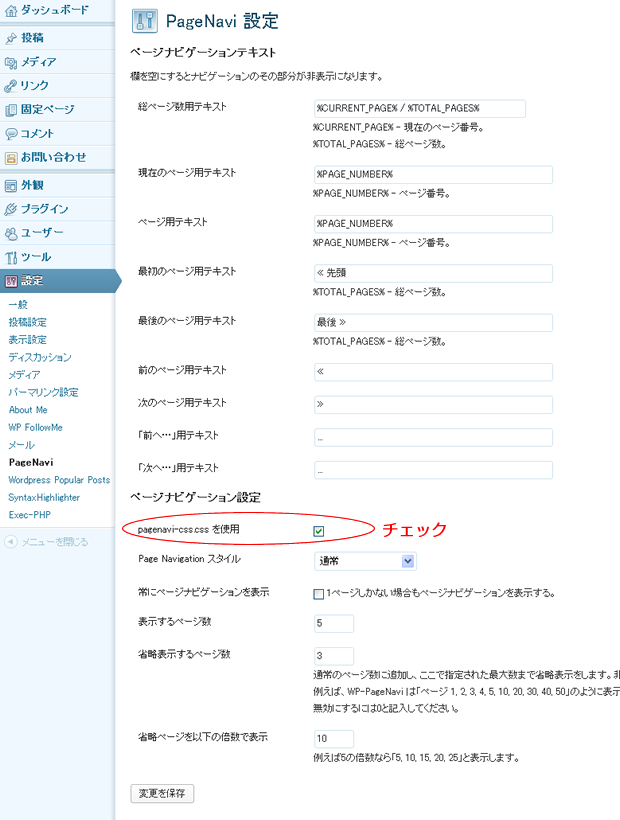
まずはWP-PageNaviの設定画面(左バーの「設定」>「PageNavi」ってとこね)で、「pagenavi-css.cssを使用」にチェックして下さい。
そうするとズバリpagenavi-css.cssを書き換えるとデザインが変わるというわけです。
pagenavi-css.cssはプラグインフォルダに裸で入ってるのでそれを編集しましょう!
何もいじってないのがこんな感じ
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
で、真中寄せにすればいいので一行追加するだけです。
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
/* センター寄せ */
text-align:center;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
するとこんな感じです。
他にもいろいろいじれるので、試して見てね。
僕はとりあえずこれでいっかって感じでーす!
毎日コミュニケーションズ
売り上げランキング: 172,656
関連記事
-

-
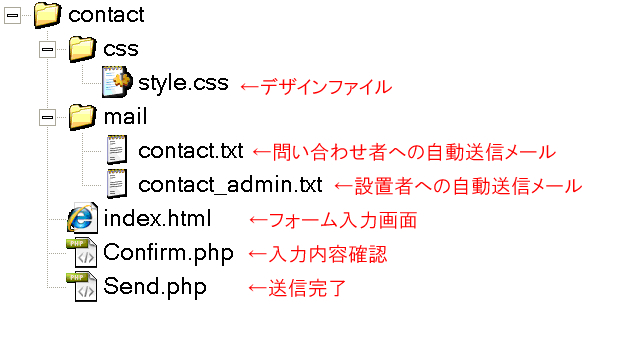
【PHP】スマホ対応 メールフォーム設置 PEARを使ってgmailのsmtpサーバで送信する(ダウンロード可能)
メールフォーム(お問い合わせフォーム)をサイトに設置したいというのはよくあります。 で、フォー
-

-
【jQuery】Chart.jsを使って簡単にカッコイイレーダーチャートを実装するの巻
友達の結婚式のプロフィールムービーが終わって一息ついていた頃。。。 いつもお世話になっている弁
-

-
【CentOS,vsftp,Linux(UNIX)】FTPユーザーアカウントの作成とディレクトリのアクセス制限覚書
外注先にサイトの作成やシステムの構築などを依頼する場合に、特定のディレクトリ(フォルダ)以外にアクセ
-

-
追尾メニューのAdSense削除の件
このサイトへのお問い合わせで、以下のような内容のご指摘を頂きました。 サイドメニューの追尾広告
-

-
Ktai Styleのテスト
Ktai StyleというWordPressのプラグインの動作テストです。 画像も入れてみる。
-

-
zenbookのACアダブターを間違えて買ったので、プラグだけ買って作り直すの巻
zenbookかっちょいいですね!MacBook Airのパクリインスパイア系のウルトラブッ
-

-
「chikirin.com」「chikirin.net」ドメイン取ったよ!
電車が混雑していたらお年寄りに席を譲りましょう。 ってことで席を譲ると、「あたしゃ年寄りじゃな
-

-
RapidSSLをさくらインターネット専用サーバ(CentOS5)セットアップおよび更新覚書
タイトルそのまんま。 丁度sslの更新だったんですが、今回記憶を辿るのが大変でした。 次
-

-
美女Linuxのブログパーツをこのブログに入れた。そんだけ。。。
このブログもいろいろ寂しいので、少しでも華やかにしようかなと思いまして。。。 美女Li
-

-
lightbox(ライトボックス)のバージョン2.51からPrototypeじゃなくてjQueryになったから設置の時注意
lightbox(ライトボックス)について前記事を書きました。 lightboxって何?って感






 高橋拓郎(歳)
高橋拓郎(歳)







Comment
難し過ぎてわかりません。。。
僕は、WP-PageNaviをプラグインした方が良いのですか?
まだ記事が一個だから関係ないよ笑
それよりもプロフィールページの年齢を未来永劫書き換えなくてよくなるJavaScript
http://www.takuro.info/archives/2611
[…] […]
[…] 高橋拓郎さんのブログです。 […]
[…] 【WordPress】WP-PageNaviがデフォルト設定が左寄せだもんで、真中揃えにする方法 […]