【PHP】〓WordPressとかで便利〓Internet Explorerの古いバージョンの場合は違うページにリダイレクトさせる ハック編 2/2
公開日:
:
最終更新日:2015/02/26
how to, ウェブ・ネット・PC(パソコン), サーバ・プログラム
【PHP】〓WordPressとかで便利〓Internet Explorerの古いバージョンの場合は違うページにリダイレクトさせる 概要編 1/2
続きです!!
そういった総合的な部分で判断して、どこまで対応させるかを決めなければいけないのでなかなか難しいのです。
で、折衷案というか、苦し紛れのサクセンのためのハックですが、続きは次回
非対応ブラウザの場合、別サイトに飛ばす
ということで、結論的にどうするかというと、タイトルの通り死ぬほどダサい方法ですが、
Internet Explorerの古いバージョンの時は違うページを案内する。
ってのです。
要は、様々な要因で対応させるのが難しいブラウザを使って、サイトにアクセスしてきたユーザーには、個別に用意した違うサイトに自動的に飛ばすこれをリダイレクトさせるって言ったりします。
とはいえ、全ページについて、IE6様のサイト、IE7様のサイト、IE8様のサイト、それ以外とか作るのは大変なので、動作しないとまずいお問い合わせフォームだけにするとかが現実的かなあ、と思います。
ほんで、今回はWordPressでのサイトを想定しているので、PHPでその振り分けをします。
振り分け先(オールドバージョンのIE用)のページを作る
一応今回はテーマとして、ユーザーにやさしい、入力しやすい機能満載のかっこいいお問い合わせフォームを作ったけど、オールドバージョンのIEでは動作しなかったり不具合が多いから、その人にはそれに対応した古いタイプのお問い合わせフォームのページにリダイレクトさせるというのが目的です。
もちろん、そもそもオールドバージョンのIEでちゃんと動くフォームすら作れない、という場合であれば、「メールでお問い合わせください→hoge@hogehoge.com」みたいなページでも良いとは思います。
WordPressのお問い合わせフォーム設置用のプラグインで有名なContactform7というのがあるのですが、これもIE6とかでちゃんと動作しないという報告があったりします(するという報告もあるのでなんともですが)。
そうすると不親切ですが、上記のようにフォームを使わず「メールでお問い合わせください→hoge@hogehoge.com」的なことをせざるを得なかったりする場合があります。
前の記事でも話しましたが、やはりシェアやUI・ユーザビリティの話で、
・非対応ブラウザの自分のサイトでのシェアが2%
・月間のユーザーが10万人
・そのうちお問い合わせフォームがあるページにアクセスしてるのが1000人
→予想として20人くらいがこの不親切対応をうける
ということになります。
それをよしとするかどうか(その分残りの98%のユーザーは入力しやすり使いやすいフォームを使う)を判断するという具合です。
振り分け先(オールドバージョンのIE用)のページを作る
まずはじめに、対応しないブラウザ(今回は古いバージョンのIE)でアクセスしてきた場合に表示(リダイレクト)させるページを作ります。
これはWordPressの固定ページかなんかで作ればよいかと思います。
そこに、先に説明した非対応ブラウザでも動くフォームを設置しても良いし、「メールでお問い合わせください→hoge@hogehoge.com」みたいなページでもいいです。
で、その際日本語URLはいろいろ問題があるので、やめといたほうが無難です。
【良】http://www.hogehoge.com/oldie
【悪】http://www.hogehoge.com/古いブラウザをご使用の方のためのお問い合わせページ
今回は、
http://www.hogehoge.com/oldie
という風に作ったことにしておきます。
で、本来のお問い合わせページ、仮に
http://www.hogehoge.com/contact
に例えばIE6もしくはIE7でアクセスしてきた場合に
http://www.hogehoge.com/oldie
へ、飛ばそう!(リダイレクトさせよう)というのが目標です。
実際にPHPを書いていこう!
では、実際に書いていきます。
いじるファイルですが、当然指定したサイトにアクセスしてきてすぐにこの動作(指定したページにリダイレクト)をするので、ページの一番はじめに書いていきます。
WordPressではテーマファイルのheader.phpというファイルです。
WordPressの管理画面で
「外観」 > 「テーマ編集」 > 「ヘッダー(header.php)」
といって、その中身をいじっていってください。
中身を見るとテーマによって様々ですがこんな感じかと思います。
<?php /** * The Header template for our theme * * Displays all of the <head> section and everything up till <div id="main"> * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ ?><!DOCTYPE html> <!--[if IE 7]> <html class="ie ie7" <?php language_attributes(); ?>> <![endif]--> <!--[if IE 8]> <html class="ie ie8" <?php language_attributes(); ?>> <![endif]--> <!--[if !(IE 7) | !(IE 8) ]><!--> <html <?php language_attributes(); ?>> <!--<![endif]--> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width"> <title><?php wp_title( '|', true, 'right' ); ?></title> <link rel="profile" href="http://gmpg.org/xfn/11"> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>"> <!--[if lt IE 9]> <script src="<?php echo get_template_directory_uri(); ?>/js/html5.js"></script> <![endif]--> (略)
ちなみにこれはWordPressのデフォルトテーマの「Twenty Thirteen」ってやつのheader.phpです。
※Twenty Thirteen=2013ってことなので去年作られたWordPressデフォルトのテーマです、今年だったら2014ですね!
こいつもhtmlのclass指定をIE7とかIE8で分けてたりしますね。ここでももはやIE6は無視されてますが(笑)
ほんで、テーマによって様々違うのですが、HTMLを読み込む前に動作をしたいので、
<!DOCTYPE html> とか <!DOCTYPE html ○○ ~~>
の前から今回のやつを必ず書きはじめてください。
この後に書いても動く場合はありますが、後でいろいろめんどくさくなるかもしれないので。
最初に書いてある
<?php /** * The Header template for our theme * * Displays all of the <head> section and everything up till <div id="main"> * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ ?>(略)
これはテーマの説明だったりして、そもそも全部コメントアウトされてるので意味は無いですが、まあそのまま先頭に残して置いてください。
※オリジナルのテーマとかだと、これ自体なかったりします。
で、一番最初にやるべき命令が書かれてるかもしれませんが、まあ基本的にはこのテーマの説明の直後に書いて行けばOKです。
<?php /** * The Header template for our theme * * Displays all of the <head> section and everything up till <div id="main"> * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ ?> <?php /** これからここに書いていくよ! */ ?> <!DOCTYPE html> <!--[if IE 7]> <html class="ie ie7" <?php language_attributes(); ?>> <![endif]--> <!--[if IE 8]> <html class="ie ie8" <?php language_attributes(); ?>> <![endif]--> <!--[if !(IE 7) | !(IE 8) ]><!--> <html <?php language_attributes(); ?>> <!--<![endif]--> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width"> <title><?php wp_title( '|', true, 'right' ); ?></title> <link rel="profile" href="http://gmpg.org/xfn/11"> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>"> <!--[if lt IE 9]> <script src="<?php echo get_template_directory_uri(); ?>/js/html5.js"></script> <![endif]--> (略)
まず最初に、アクセスしてきたユーザーがどんなブラウザを使っているかをゲットします。
以下は「これからここに書いていくよ」部分のみです。
<?php $agent = getenv( "HTTP_USER_AGENT" ); ?>
HTTP_USER_AGENTというのを使ってその名の通りユーザーエージェントをゲットします。
HTTP_USER_AGENTとは、ブラウザーがウェブサーバーに伝えるHTTP環境変数の一つであり、通常は、バージョン番号とプラットフォーム名を含んだ、ブラウザーの名称のことです。
○主なブラウザーのHTTP_USER_AGENTの値
・Internet Explorer 6.0 / Windows XP
Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; .NET CLR 1.1.4322)・Internet Explorer 7.0 / Windows XP
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727)・Firefox 2.0.0.1 / Windows XP
Mozilla/5.0 (Windows; U; Windows NT 5.1; ja; rv:1.8.1.1) Gecko/20061204 Firefox/2.0.0.1
こういう情報が$agentという関数に入れられました。
続いて
<?php
$agent = getenv( "HTTP_USER_AGENT" );
if ("http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'] == "http://www.hogehoge.com/contact") {
/**
ここに命令を書いていくよ!
*/
}
?>
WordPressのheader.phpは全ページ共通で使われます。
なので、まずはif文を使って、リダイレクトさせたい「本来のお問い合わせページ(http://www.hogehoge.com/contact)」へアクセスされた時のみ命令を実行しなさい。
という風にします。
phpで、アクセスしてきたURLをゲットするのは決まり文句的に、
http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']
ってのを使うので、覚えておくと便利です。
そして、次にいよいよ振り分けですが、それもそんなに難しく無いです。これであっさり完成です。
<?php
$agent = getenv( "HTTP_USER_AGENT" );
if ("http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'] == "http://www.hogehoge.com/contact") {
if(strstr($agent,"MSIE 6.0")){
header('Location: http://www.hogehoge.com/oldie');
exit;
}
if(strstr($agent,"MSIE 7.0")){
header('Location: http://www.hogehoge.com/oldie');
exit;
}
}
?>
header(‘Location: (リダイレクト先のURL)’);
ってのがリダイレクトさせる命令です。
header(‘Location:
のあとリダイレクトさせたいURLを書いてください。
で、これもif文で、ユーザーエージェントの中に「MSIE 6.0」って文字列があればhttp://www.hogehoge.com/oldieにリダイレクトね!
ってやつです。
strstrが文字列1($agent)から文字列2(MSIE 6.0)を検索って命令です。
これで無事完了しました。すごく簡単でしょ?
これはIE6とIE7になってますが、これにIE8を追加しても良いし、IE6だけでいいよ!IE7は問題無いし、みたいなカスタマイズも出来ますので、ぜひ。
毎日コミュニケーションズ
売り上げランキング: 79,981
関連記事
-

-
キャリアメール非対応のスマホ htc EVO WiMAX でキャリアメールを使う方法(送受信可)
少し前ですが、auより国内初のテザリング対応のスマートフォン htc EVO WiMAX IS
-

-
【ユーザー車検】軽トラを無料でGETしたけど車検代が無いから初の軽自動車ユーザー車検に挑戦!
青春カーと悲しい別れ どうも。貧乏が板に付いてきて久しい僕です。 そのため、青春カー
-

-
【WordPress】Contact Form 7でEnterキーを押すと勝手に送信されてしまう問題を解決する魔法のコード(JavaScript)
アイキャッチ画像はギャグとして(笑) 就職活動中の女子大生にJavaとJavaScri
-

-
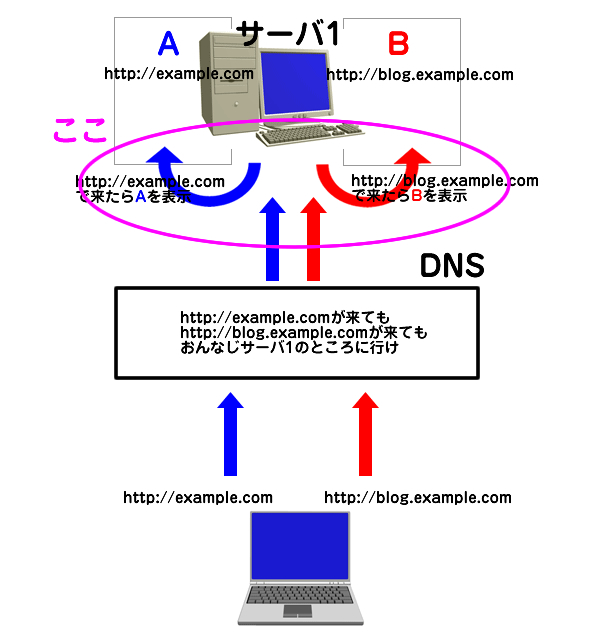
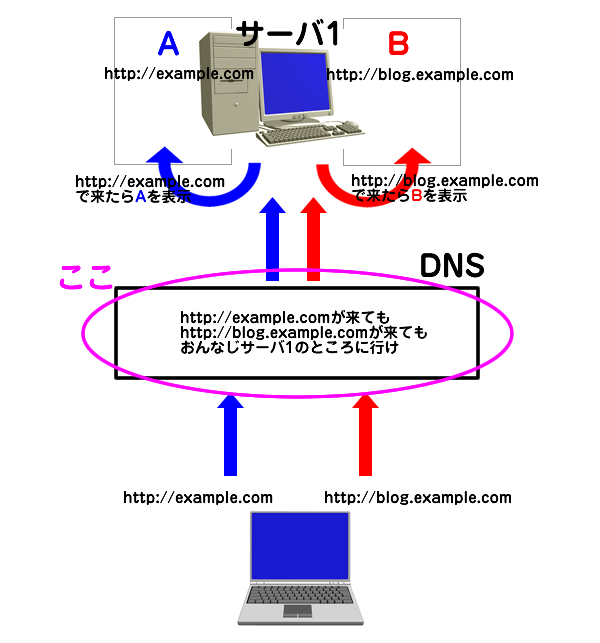
【バーチャルホスト】サブドメイン・DNSの設定覚書 設定(サーバ)編 予備知識版
これの続きです。 前はDNSの設定編で今回は2ステップの最後サーバの設定です。
-

-
【LINEbot】LINEbotが作れるからphpで作ってみたの巻 ~さくらの共有SSLでも動くよ~
BOT API Trial Accountってのが、公開されたので、LINEbotを正式に作れるよう
-

-
lightbox(ライトボックス)のバージョン2.51からPrototypeじゃなくてjQueryになったから設置の時注意
lightbox(ライトボックス)について前記事を書きました。 lightboxって何?って感
-

-
【バーチャルホスト】サブドメイン・DNSの設定覚書 設定(DNS)編
これの続き 設定としては2ステップ。 DNSの設定とサーバの設定です。
-

-
20年戦士のオンボロ愛車をパワーアップ(スズキ・エブリーにNARDI取り付け)
少し前にカーステを取り替えた愛車の青春カー! ※青春カーの命名はN君です。
-

-
zenbookのACアダブターを間違えて買ったので、プラグだけ買って作り直すの巻
zenbookかっちょいいですね!MacBook Airのパクリインスパイア系のウルトラブッ
-

-
SDカードからデジカメで撮影した写真が消えてしまった時の復元方法~データ削除したけど実際には消えていない?~
恋人への愛してるとバックアップは定期的に という有名な格言がなかったりなかったりしますが、バッ


 高橋拓郎(歳)
高橋拓郎(歳)






