【WordPress】WP-PageNaviがデフォルト設定が左寄せだもんで、真中揃えにする方法
公開日:
:
how to, ウェブ・ネット・PC(パソコン), サーバ・プログラム
WordPressの人気プラグインでWP-PageNaviってやつがあります。
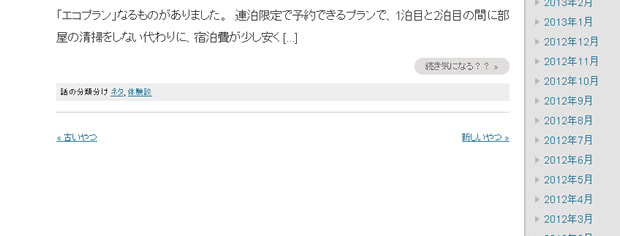
何のプラグインかというと、WordPressの多くのテーマで記事のページを次に送る時
こんな感じなってるよね。
「古いやつ」とかは僕が勝手に書き換えたけど。
普通は「oldentry」とかかな??
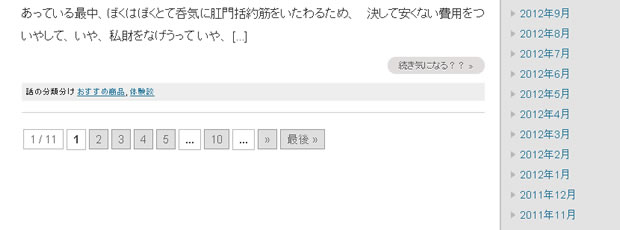
で、それだと使いにくいということで、WP-PageNaviってのを入れると
こういう感じでよく見慣れたいわゆる「ページナビ」に変わるというナイスなやつです。
ただ、デフォルトの設定が「左揃え」(左に寄ってるよね)なので、真中揃えの方が良い!!っていう僕みたいな人のための記事です。
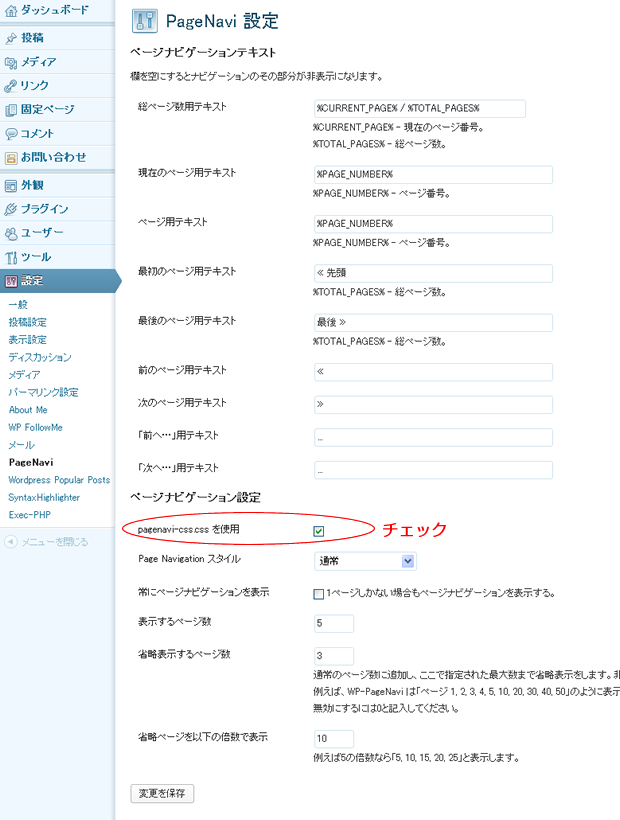
まずはWP-PageNaviの設定画面(左バーの「設定」>「PageNavi」ってとこね)で、「pagenavi-css.cssを使用」にチェックして下さい。
そうするとズバリpagenavi-css.cssを書き換えるとデザインが変わるというわけです。
pagenavi-css.cssはプラグインフォルダに裸で入ってるのでそれを編集しましょう!
何もいじってないのがこんな感じ
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
で、真中寄せにすればいいので一行追加するだけです。
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
/* センター寄せ */
text-align:center;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
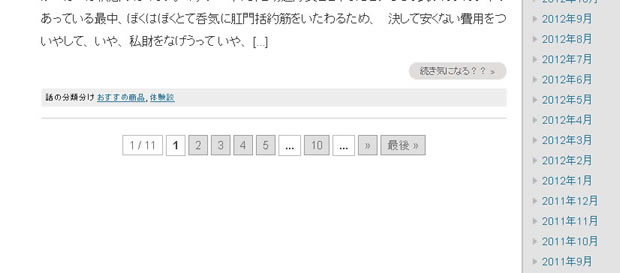
するとこんな感じです。
他にもいろいろいじれるので、試して見てね。
僕はとりあえずこれでいっかって感じでーす!
毎日コミュニケーションズ
売り上げランキング: 172,656
関連記事
-

-
【JavaScript】生年月日を入力したら自動的に現在の年齢を入れてくれる
プロフィールなどで自動で現時点の年齢を入れてくれるプログラム探してて良いサイトがあったので覚書です。
-

-
Amazonの神対応に触れて~月曜始まり縦6行カレンダーはおすすめよ~
おじいちゃんに囲碁の本が欲しいって言われたからアマゾンで買うねって言ったら「そんな遠くまで行かなくて
-

-
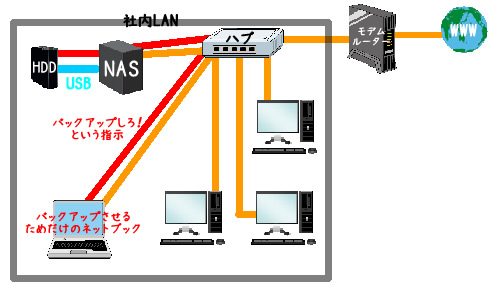
BUFFALO(バッファロー)製のNAS「LS410D0201」の純正バックアップ機能だと履歴管理バックアップが出来ないから、ネットブックにAcronis製「True Image」をインストして自前バックアップシステムを作ったなう
タイトル長すぎてうざくて死んで欲しいと思いますが。。。 ネットブックをN君から貰った話の続きと
-

-
【感想】Netflixオリジナルドラマ『Jimmy〜アホみたいなホンマの話〜』 オクレさんもはや本人でしょ??
Netflixオリジナルドラマ『Jimmy〜アホみたいなホンマの話〜』 くそ珍しい3泊4日
-

-
Ktai Styleのテスト
Ktai StyleというWordPressのプラグインの動作テストです。 画像も入れてみる。
-

-
【WordPress】Contact Form 7の追加プラグイン「Contact Form 7 DatePicker」便利だけど手動入力されたときにエラー吐いちゃうのの対策
便利なプラグインContact Form 7の追加プラグイン「Contact Form 7
-

-
【LINEbot】LINEbotが作れるからphpで作ってみたの巻 ~さくらの共有SSLでも動くよ~
BOT API Trial Accountってのが、公開されたので、LINEbotを正式に作れるよう
-

-
「ssh port 変更 さくら 専用サーバ できない」 などのワードで検索引っかかってこい
ずーと前からさくらの専用サーバのsshのポートを22から変更しなくちゃ危ないって思っていたけど、人間
-

-
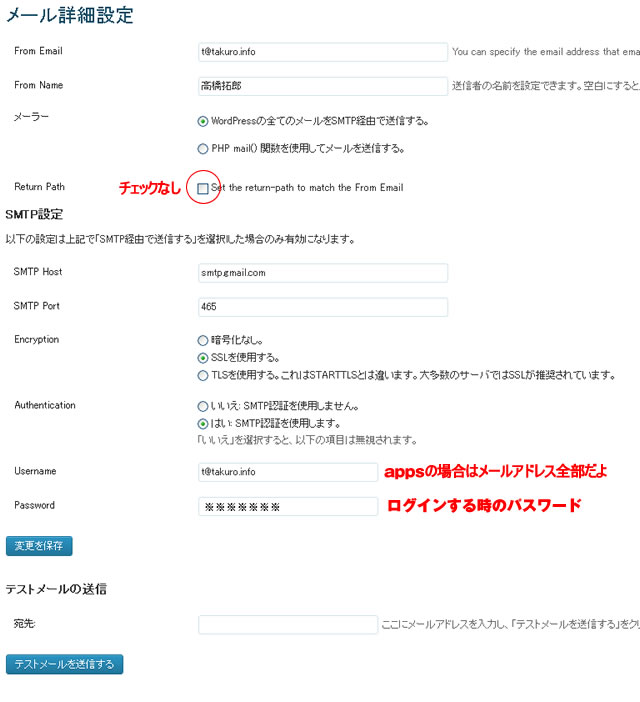
【WordPress】Contact Form 7で送信できないからWP-Mail-SMTPで対策!でもgoogle appsのsmtpの設定がわからない人のためだけの記事
タイトル長い。うざい。 って思っても、この記事にたどり着いたってことは似たような悩みをお抱えな
-

-
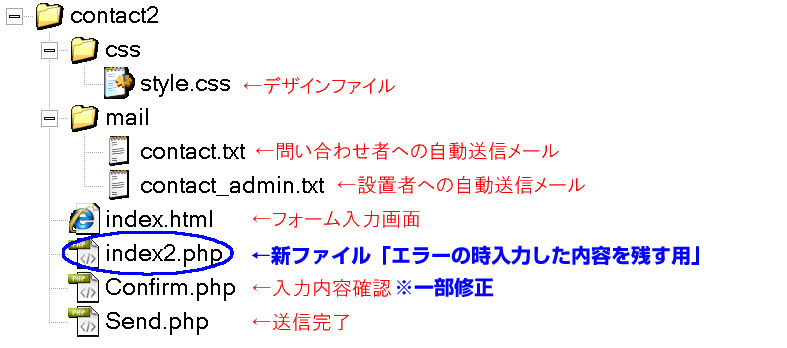
【PHP】メールフォーム 一度入力した内容が消えてしまう時 POST使って入力内容を保持 ~メールフォームパッケージダウンロードあり~
前に、 【PHP】スマホ対応 メールフォーム設置 PEARを使ってgmailのsmtpサーバで






 高橋拓郎(歳)
高橋拓郎(歳)







Comment
難し過ぎてわかりません。。。
僕は、WP-PageNaviをプラグインした方が良いのですか?
まだ記事が一個だから関係ないよ笑
それよりもプロフィールページの年齢を未来永劫書き換えなくてよくなるJavaScript
http://www.takuro.info/archives/2611
[…] […]
[…] 高橋拓郎さんのブログです。 […]
[…] 【WordPress】WP-PageNaviがデフォルト設定が左寄せだもんで、真中揃えにする方法 […]