【WordPress】Contact Form 7でEnterキーを押すと勝手に送信されてしまう問題を解決する魔法のコード(JavaScript)
公開日:
:
最終更新日:2017/06/29
how to, ウェブ・ネット・PC(パソコン), サーバ・プログラム
アイキャッチ画像はギャグとして(笑)
就職活動中の女子大生にJavaとJavaScriptの違いを説明してみる
目次
メールフォームでEnter押すと勝手に送信されてしまう問題
タイトルのそのまんま。
メールフォーム入力中にEnterキーを押すとまだ入力途中なのに勝手に送信されてしまう、ことがままあります。
メールフォームを設置しているサイト管理者さんは多いと思いますが、この問題はやはり解決したいところではあります。
Enter 勝手に送信などでググると色々と解決方法が出てきます。
jQueryだったりもっとシンプルにJavaScriptだったり。
まあ解決方法はそこまで難しい問題じゃないので良いのですが。
【参考】
jQuery お問い合わせフォーム等、エンターで勝手に送信させないようにする方法
Enterキーを打ってもsubmit(送信)しないようにするには
多分いちばんシンプルな方法はこちらですね。
メールフォーム入力途中でエラー画面に移動してしまうときの対処方法
これらで万事解決かと思うのですが、色々と世の中うまく行かないわけで。
【WordPress】Contact Form 7直感的にフォームの様々なカスタマイズが出来る
前から色々と記事を書いておりますcontactform7ですが。
◆過去のcontactform7の記事
【WordPress】Contact Form 7の追加プラグイン「Contact Form 7 DatePicker」便利だけど手動入力されたときにエラー吐いちゃうのの対策
【PHP】〓WordPressとかで便利〓Internet Explorerの古いバージョンの場合は違うページにリダイレクトさせる ハック編 2/2
この度発表された「WordPressプラグインのダウンロードランキング」でも堂々の世界2位であります。
1位が「Akismet」というスパム対策のプラグインでWordPressに最初から入っていることを考えると実質1位であります。
WordPressプラグインのダウンロードランキング・トップ200!!実質1位は日本発のあのプラグイン
国産のプラグインがこのような快挙となって非常に嬉しい限りですね(;_;)
で、説明不要な有名プラグインのcontactform7。WordPressで簡単にお問い合わせフォームを設置出来る優れもの。
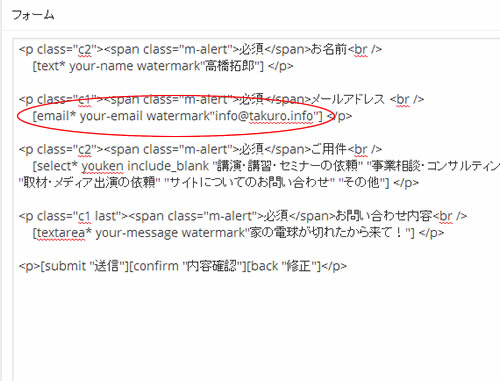
例えばcontactform7の画面でこのようにタグを入れます。
これはこのブログのお問い合わせフォームの設定画面です。
この赤丸で囲った
[email* your-email watermark”info@takuro.info”]
というタグが実際にhtmlを見ていると、以下の用に変換されます。
・ ・ <p class="c2"> <span class="m-alert">必須</span>お名前<br /> <span class="wpcf7-form-control-wrap your-name"> <input type="text" name="your-name" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" aria-required="true" aria-invalid="false" placeholder="高橋拓郎" /> </span> </p> <p class="c1"> <span class="m-alert">必須</span>メールアドレス <br /> <span class="wpcf7-form-control-wrap your-email"> <input type="email" name="your-email" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-email wpcf7-validates-as-required wpcf7-validates-as-email" aria-required="true" aria-invalid="false" placeholder="info@takuro.info" /> </span> </p> <p class="c2"> <span class="m-alert">必須</span>ご用件<br /> <span class="wpcf7-form-control-wrap youken"> <select name="youken" class="wpcf7-form-control wpcf7-select wpcf7-validates-as-required" aria-required="true" aria-invalid="false"><option value="">---</option><option value="講演・講習・セミナーの依頼">講演・講習・セミナーの依頼</option><option value="事業相談・コンサルティングの依頼">事業相談・コンサルティングの依頼</option><option value="起業前相談・アドバイスの依頼">起業前相談・アドバイスの依頼</option><option value="取材・メディア出演の依頼">取材・メディア出演の依頼</option><option value="サイトについてのお問い合わせ">サイトについてのお問い合わせ</option><option value="その他">その他</option></select> </span> </p> ・ ・ ・
ようはcontactform7の設定画面で直感的に入力すると自動的に正しいhtmlの形でnameやvalue,placeholderなどの値を入れる用に吐き出してくれる、と言うことです。
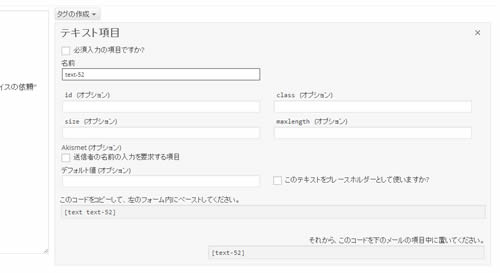
ちなみに設定は本当に直感的でわかりやすいです。
設定画面はこんな感じ。
裏を返すとContact Form 7だとinputタグの中身を自在に変えられない
で、便利なんですが、逆に言えばcontactform7で用意されているinputタグの中身(要素)以外は選べないわけです。
ようは、inputタグの中身を自在に変えられないという問題があります。
まあ難点というか使いやすさを優先して自由度が少ないというよくあるパターンではあります。
で、今回の「Enterキーを押すと勝手に送信されてしまう問題」ですが、最初に紹介した多分いちばんシンプルな方法で用いる
- onsubmit要素
- onclick
などは確か使えなかったかと思います。
もちろん自分でcontactform7を改良して独自タグを作成すれば出来なくは無いですが、大本のファイルをいじるので。
WordPress自体やcontactform7のアップデートの度に再度書き換えなければなりません。
それともう一つ問題として既にたくさんのフォームを作ってしまった後に、
Enter勝手に送信問題を解決したい!
という僕みたいなナマケモノは、再度全部のフォームのタグを書き直すのめんどくさいです。
というわけで良い方法無いかいな?
と模索していたところなんとかGoogle先生および親切なエンジニアブロガーさんのお陰でなんとか解決しましたのでその紹介。
という前置きのほうが本文よりも超絶長い僕です(^_^;)
このコード貼るだけでとりあえず解決するよ
前置きが長くなったのでシンプルに。
参考にさせていただいたのがこちらのブログです。
<input type=”text”>でEnterを押してもsubmitさせない方法【HTML, JavaScript】
こちらであればJavaScriptのコードを追加するだけで現在のフォーム内のタグを改変せずに目的が達せられます。
ただし、逆に言えば
ページ内全てのinput(text, password)にsubmitStop関数を登録
しているので、個別にこのフォームはEnterで送信させたい、などは出来ないのでご注意を。
で、いじるとことは、今回は全てのフォームに適応させるわけですので、思い切ってWordPressのテーマファイルをいじっちゃいます。
さっきアプデの時も便利って言ったけどオリジナルテーマじゃない市販のテーマの人はアプデのとき結局再書き換えは必要だからね
まあ、JavaScriptが外部ファイルで読み込んでいる人はそっちに書いても良いけど、今回はコード貼り付けるだけで、的な感じだもんで、直接行きましょう。
全ページの共通のヘッダー部分になるheader.phpというファイルをいじりましょう。
デザイン的なヘッダーだけでなくhtmlのhead要素もこのファイルに書かれてるから。
で、当然JavaScriptはhead要素の中に書きましょう。わかりやすい用に<boby>タグの真上とかがいいかな?
で、コードがこちら
<script>
//Enterキーが押されても送信(submit)しない
function submitStop(e){
if (!e) var e = window.event;
if(e.keyCode == 13)
return false;
}
//全てのinputのtext,password要素にそれを適応
window.onload = function (){
var list = document.getElementsByTagName("input");
for(var i=0; i<list.length; i++){
if(list[i].type == 'text' || list[i].type == 'password'){
list[i].onkeypress = function (event){
return submitStop(event);
};
}
}
}
</script>
なんかダサいやり方な気もするけどまあお盆でみんな遊んでる時にセコセコと会社でやってたんだから大目に見てね(^_^;)
ではでは。
【お願い】これを使ってうまくいったよ!という方はSNSのシェアやコメント残しをしてくれると中の人が非常に喜びます
【2017.06.29追記】
さらにtext,password以外でhtml5で良く利用されるtel,email,numberのほかradio,checkboxなども加えた完全版もここに置いておきます。
そしてWordPressに実装なので、フォーム以外のページ(検索ボックスがあるページとか)は、この動作邪魔だったりするので、それように
if(is_page( ‘xxxxx’ )):
でxxxxxの所をフォームが設置されている番号にすれば、それ以外は効かなくなるのでそのほうが親切かな?と。
<?php if(is_page( 'xxxxx' )): ?>
<script>
function submitStop(e){
if (!e) var e = window.event;
if(e.keyCode == 13)
return false;}
window.onload = function (){
var list = document.getElementsByTagName("input");
for(var i=0; i<list.length; i++){
if(list[i].type == 'text' || list[i].type == 'password' || list[i].type == 'tel' || list[i].type == 'email' || list[i].type == 'radio' || list[i].type == 'checkbox' || list[i].type == 'number'){
list[i].onkeypress = function (event){
return submitStop(event);};}}}
</script>
<?php endif; ?>
オライリージャパン
売り上げランキング: 19,427
技術評論社
売り上げランキング: 11,910
講談社
売り上げランキング: 49,950
関連記事
-

-
【PHP】曜日と時間を検出して、いつまでに対応するかを表示する
営業時間中であれば、お問合わせいただいてから何分以内に対応しますよという文句を自動で表示したい。
-

-
【simフリー端末】asus「ZenFone 5 (A500KL)」をキャンペーンで無料GETしたけど。。。auのiPhone simでは使えず(;O;)
どうも、ラッキーマンよろしくのとてつもないツキを持った男ことボクです。 とっても! ラッキーマ
-

-
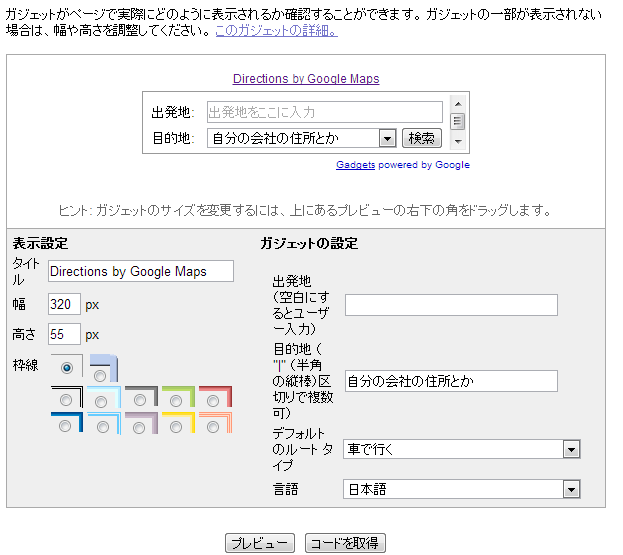
【googleガジェット】自分のサイトのアクセスのページとかに自宅からの交通費とかを簡単に調べられるやつを設置 2/2~具体的なhowto~
これの続きです。 で、具体的な方法。 説明したgoogleガジェットに、goog
-

-
注文住宅(マイホーム)を建てる 凄い工務店発見 キミドリ建築の謎
貧乏人も夢を見てもいいじゃない、というわけで。 前回3回に分けて工務店の探し方としてスーモカウ
-

-
Ktai Styleのテスト
Ktai StyleというWordPressのプラグインの動作テストです。 画像も入れてみる。
-

-
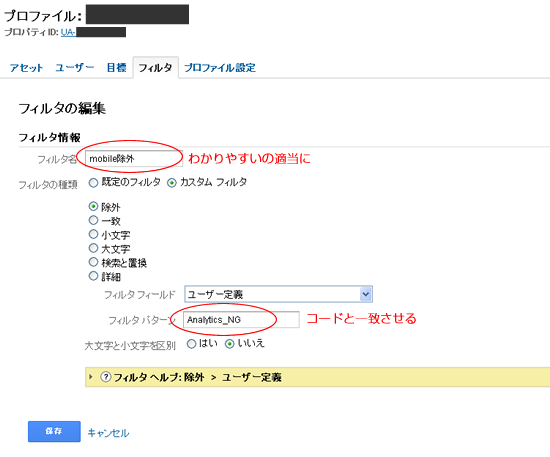
google Analytics(グーグルアナリティクス)で、自分を除外したいけど、スマホだとIP変わっちゃうよ(>_<)ってときの対処方
タイトルそのまんま。 google Analytics(グーグルアナリティクス)で、自分を除外
-

-
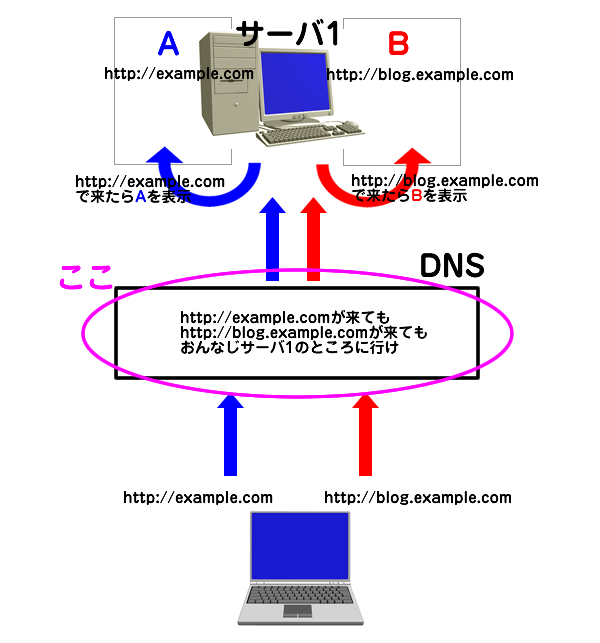
【バーチャルホスト】サブドメイン・DNSの設定覚書 設定(DNS)編
これの続き 設定としては2ステップ。 DNSの設定とサーバの設定です。
-

-
注文住宅(マイホーム)購入ならスーモカウンターがおすすめ(賛否あるけど) 1/3
注文住宅紹介サービス「スーモカウンター」とは? 現在注文住宅を建てようと計画中です。 貧
-

-
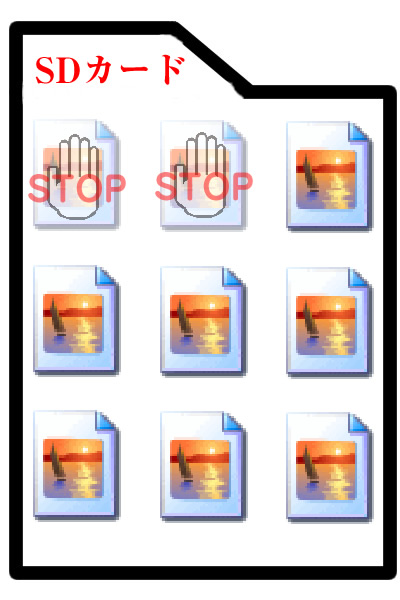
SDカードからデジカメで撮影した写真が消えてしまった時の復元方法~データ削除したけど実際には消えていない?~
恋人への愛してるとバックアップは定期的に という有名な格言がなかったりなかったりしますが、バッ
-

-
【バーチャルホスト】サブドメイン・DNSの設定覚書 設定(サーバ)編 予備知識版
これの続きです。 前はDNSの設定編で今回は2ステップの最後サーバの設定です。







 高橋拓郎(歳)
高橋拓郎(歳)







Comment
[…] こちらのサイトをかなり参考にしました […]